Progressive image rendering: Good or evil?
A funny thing about the latest research we’ve just released at Radware is that, depending on whom I talk with about it, their reaction ranges from “Wow, that’s amazing!” to “You studied what? Why?”
In case you’re in the second camp, let me give a bit of back story…
A bit of back story
Today, a typical web page is enormous. According to the HTTP Archive, the average page is 1860 KB in size — 1180 KB of which is images. That’s 63%. That’s huge. There are a lot of ways we can go wrong with images, resulting in pages that take much longer than necessary to render. One of the ways we can go wrong (or at least not go as right as we could) is by using images that are in the wrong format.
For the past fifteen years or so, there’s been a LOT of debate about which image format delivers the better user experience: baseline images or progressive JPEGs. (For the uninitiated, baseline images are images that load from top to bottom, line by line. Progressive images load in layers, starting with a blurry image, then finishing with a high-resolution layer.)
There’s good evidence (here and here) that progressive images can actually be smaller than baseline images. There’s also the intuitive rationale that serving something to users more quickly — even if it’s a low-res version of the image — is better than making users wait longer.
But despite this combination of evidence and intuition, the adoption rate for progressive JPEGs is quite low. Depending on which report you read, it ranges from just 5 to 7%. The reason for this could be anti-progressive bias, or it could just be oversight — it’s impossible to say for sure.
At Radware, we wanted to end the highly subjective, largely data-free debate over whether progressive images help or hurt the user experience. We had several good reasons:
- To potentially save tons of developer time in manually optimizing images
- To guide feature development in automated front-end optimization tools (like ours!)
- Ultimately, to serve the best — and fastest — experience to users
How we did it
Working with NeuroStrata, a neuroscience research firm we’ve worked with in the past, we developed a threefold study to begin to answer these questions:
- Do progressive JPEGs actually deliver a better user experience than baseline images?
- How does PerfectImage (a WebP-based format that we’re developing here at Radware) measure up against Progressive JPEGs and baseline images?
- Do users perceive images differently depending on whether they’re engaged in a task that’s text-based (i.e. does not rely on images for completion) or visual-based (i.e. relies on image for completion)?
As I mentioned above, our study was threefold. Using a total of 742 study participants, we applied three different neuroscientific approaches:
- Facial Action Coding – Measures moment-by-moment emotional responses in facial expressions
- Facial Heart Beat Monitoring – Measures heart rate by detecting micro color changes in the face caused by heartbeat
- Implicit Response Test – Extracts relative measures of frustration and emotional engagement
We built mockups of pages depicting user flows through five different websites: Gap, Moonpig, YouTube, Vodafone, and Amazon. (Important: These were mockups, in which we selected and formatted the images ourselves. We did not test on the actual sites.) We then created three versions of each site, using three image formats:
- Original — Standard baseline image (GIF, JPEG, PNG)
- Progressive JPEG (PJ) — Image is downloaded in lower resolution, displayed, then ‘progressively’ downloaded and redisplayed until the full resolution is shown
- PerfectImage (PI) — Lossy compressed WebP image that is degraded until the SSIM (Structural SIMilarity) index is 0.985 compared to the original
Participants were randomly served videos depicting one image format per site, meaning they never saw the same site twice. All tests were done remotely, with subjects participating via their own webcam-enabled computers. We recorded videos of each participant, ran them through the neuro software, and aggregated and analyzed the results. In designing the study and in our analysis, we focused on the ‘Happiness’ metric (one of six universal facial expressions) as the metric most closely aligned with user engagement.
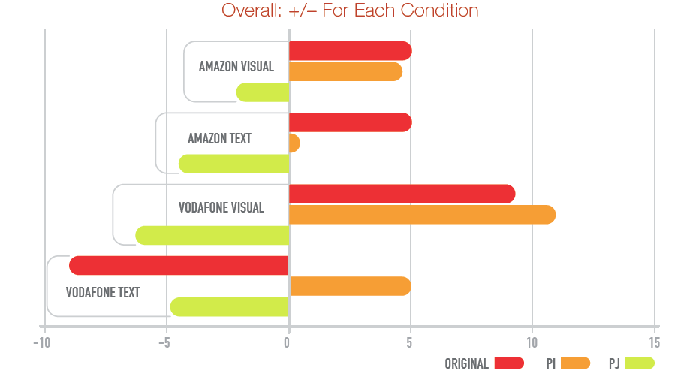
A few of our findings
It’s impossible to detail all our findings in a single blog post, but here are some of the standout points:
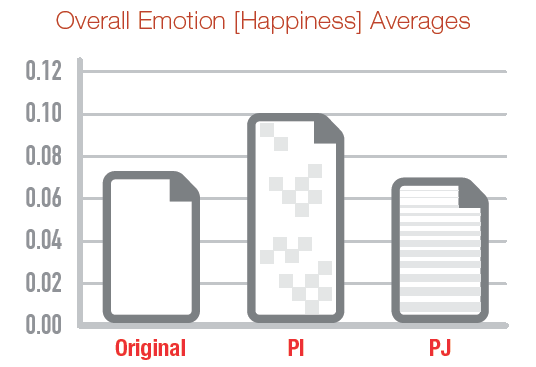
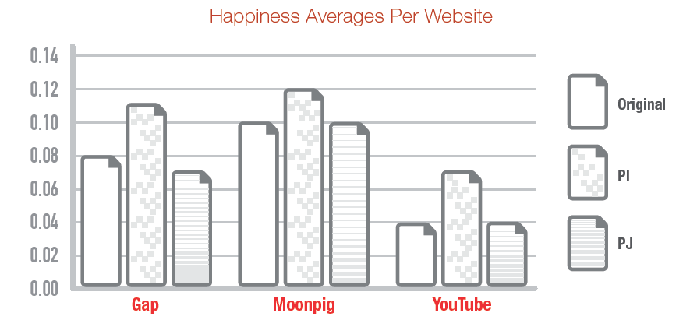
1. In the Facial Action Coding test, the highest overall levels of Emotion [Happiness] were evoked with PerfectImage (PI).

2. Also in the Facial Action Coding test, Original either tied or outperformed Progressive JPEG across all sites.

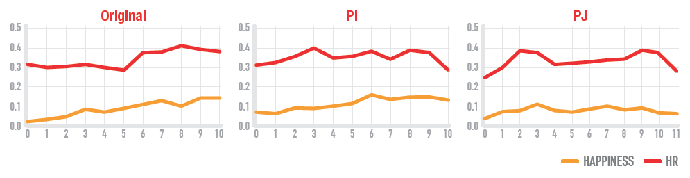
3. Heart rate largely correlated to the facial action coding results across all three image formats.

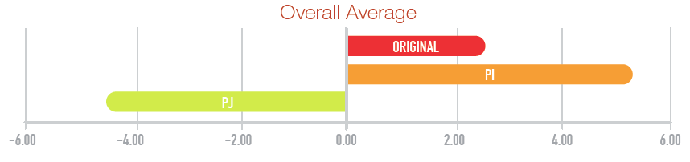
4. In the Implicit Response test, PerfectImage was the preferred format overall. Progressive JPEG was the least preferred by a significant margin.

5. Also in the Implicit Response test, the Progressive JPEG format was least preferred across all task types — both text-based and visual.

Interpreting these results
The value in tackling this question using three different test methodologies is that we’re able to see that our findings (e.g. PerfectImage is most preferred, Progressive JPEG is least preferred) are consistent and reproducible. We asked Dr. David Lewis (Chair of Mindlab International, a leader in the neuroscience of consumerism and communications) for his interpretation of our test results. He gave us a really great, comprehensive answer, which we’ve included as an appendix in our report, but I’ll include my favourite excerpt here:
When, as with the Progressive JPEG method, image rendition is a two-stage process in which an initially coarse image snaps into sharp focus, cognitive fluency is inhibited and the brain has to work slightly harder to make sense of what is being displayed.
Or, as my colleague Kent Alstad puts it, our brains want a great big “EASY” button for everything they do. As soon as we make things even a little bit harder to process, we increase frustration.
Takeaways
This research answers some questions and, not surprisingly, raises new ones. The most critical takeaway here is that users are extremely sensitive to how images render. We need to do everything in our power to make images load as quickly, clearly, and simply as possible.
To answer a question that I’ve already been asked many times, PerfectImage (the preferred format in our test) is still in the R&D phase here at Radware. We’ll share more as we get further along. But in the meantime, there are still many image optimization techniques — compression, consolidation, deferral, preloading, leveraging the browser cache, to name a few — that will help images render faster, which will help pages load faster. The ultimate payoff is happier users.
