Google’s experimental new “slow” label could revolutionize how we tackle web performance
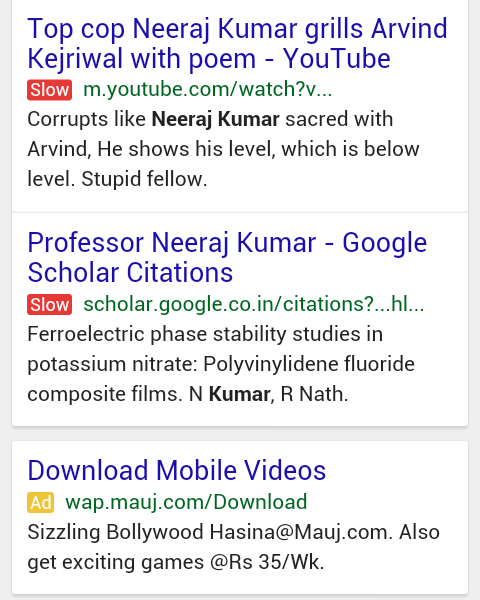
Earlier today, Search Engine Land posted about a new label that Google appears to be testing in its search results pages. The red “slow” label, pictured here, warns people that your site is unacceptably slow.

There’s little explanation from Google on how this label is being tested and what the plans for full rollout might be. Based on the small amount of current information, all we know is that it appears to be visible to some, but not all, mobile Android users. It may also only currently be applied to Google properties.
Given the fact that mobile performance is a huge priority for Google, this label isn’t a trivial feature. If you care about performance, user experience, and SEO, then you should care about this potential game-changer.
Who defines “slow”?
If you’re like me, the first question you asked when you heard about this label is “How does Google define ‘slow’?” To me, that’s the most critical missing piece of information. Is a “slow” page any page that takes more than 4 seconds to load? Or is it ranked according to its speed relative to competing sites? No one knows but Google.
Everyone hates slow pages.
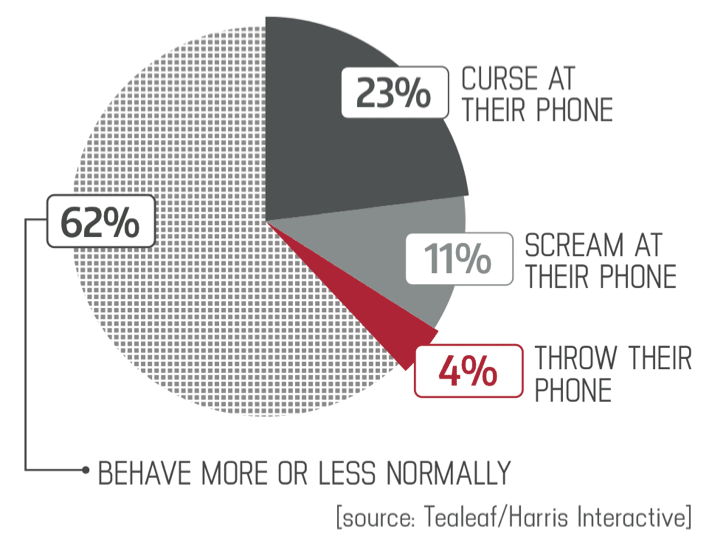
“Slow” is a powerfully repellant word. People hate to wait. We’ll visit a site less often if it’s slower than a competitor by just 250 milliseconds. This behaviour is hardwired, and it’s unlikely to change. And as one survey from Tealeaf/Harris Interactive shows, when pages are slow, especially on mobile, we don’t react well.

Convincing site owners to care about performance is an uphill struggle.
“But my site isn’t slow.”
This is one of the most frequent things I hear when I talk to site owners. And from their perspective, they’re right. That’s because most people’s experience of using their own site happens close to the source, inside a speedy corporate LAN. It’s also because they may be misinterpreting the performance data they’re receiving from their measurement vendors. (This is incredibly common.) For many site owners who do see the light about their site’s real-world performance, this painful — and often embarrassing — revelation happens when they’re on the road and try to demo something outside of their site’s speedy comfort zone.
Convincing site owners to care about mobile performance is an even steeper uphill struggle.
Everything I said above, times ten. When it comes to visibility about mobile performance, there are a lot of heads stuck in the sand. My sense is that this is because measurement has, historically, been tricky for mobile. I think it’s also because tackling mobile performance is a huge scary beast that a lot of people are, understandably, afraid to look at head on.
Making speed a priority for SEO reasons has been only somewhat successful in the past.
This isn’t the first time Google has waded into the topic of making speed an SEO issue. But while this has attracted a fair bit of tech media attention and discussion in the past, I’ve never met a site owner who suddenly decided to prioritize performance because of it. This could be due to the fact that the details have always been murky, with most people agreeing that speed is probably just one relatively minor part of Google’s search ranking algorithm.
The “slow” tag, however, is too in-your-face to dismiss.
It signals that Google is taking performance — and particularly mobile performance — very seriously. Site owners would be wise to do the same now, before this tag is fully rolled out.
Next steps: You can’t fix what you can’t measure. First, get real visibility into how actual users see your pages. Identify your performance problem areas. Then fix them.
